بسم الله الرحمن الرحيم
صميم واجهة موقع بألوان متدرجة
في هذا الدرس التعليمي سوف أريك طريقةً سهلةً جداً لإنشاء تصميم بأزرار شفافة.
هذا
النوع من التصميمات يستخدم كثيراً في الآونة الأخيرة لأنه من أحدث
الموديلات في تصميم المواقع. سوف أبين لك كيف تنشئ خلفية ملونة ثم أقوم
بتحويل هذه الخلفية لتصميم جذاب. معاينة ملء الشاشة
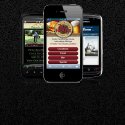
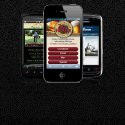
النتيجة النهائية
النتيجة النهائية

لنبدأ
درسنا بإنشاء مستند جديد بحجم 960 × 900 بكسل. سوف أقوم بتعيين اللون
الأمامي إلى اللون #141414 ، ثم باستخدام أداة الملء Paint Bucket Tool قم
بملء المستند بالضغط عليه بالزر الأيسر.
سوف
أقوم بإنشاء طبقة جديدة للألوان ثم أقوم بأخذ أداة الفرشاة Brush Tool،
وباستخدام الفرشاة Smooth Round سأقوم بإنشاء 3 نقاط على التصميم بالألوان
التالية:
#a864a8
#ed1c24
#662d91
#ed1c24
#662d91
يرجى تعيين حجم الفرشاة إلى 600 بكسل.

سوف أذهب إلى Filter > Noise > Add noise.

سوف أستخدم الإعدادات التالية :

التصميم سوف يكون شبيها بهذا.

سوف أذهب إلى Filter > Blur > Motion Blur.

في نافذة blur window سوف أقوم بتعيين الزاوية angle إلى 90 درجة، والبعد distance إلى 998 بكسل.

هذه طريقة سهلة جداً لإنشاء خلفية جميلة لموقعك. هذه هي خلفيتي. في الصورة التالية أنا أريك فقط جزءًا من كامل الشاشة.

سوف أقوم بإنشاء طبقة جديدة (اضغط Ctrl+Shift+Alt+N).

سوف أختار أداة الفرشاة مرة أخرى، ثم أقوم بتعيين اللون الأمامي إلى الأبيض.

سوف أستخدم مرة أخرى الفرشاة الكبيرة التي استخدمناها سابقاً.
باستخدام أداة الفرشاة سأقوم بإنشاء نقطة أخرى على تصميمي.

قم سأقوم بتغيير طريقة المزج blending mode لهذه الطبقة إلى Overlay.

الآن سوف أبدأ بإنشاء شكل آخر. سأقوم بإنشاء شريط الإبحار. لعمل ذلك سأحتاج أداة المستطيل Rectangle Tool.
باستخدام هذه الأداة سأقوم بإنشاء شكل بسيط في الأعلى.
باستخدام هذه الأداة سأقوم بإنشاء شكل بسيط في الأعلى.

سأقوم باختيار أداة المستطيل ذو الحواف الدائرية، وأعين نصف القطر radius إلى 6 بكسل.
سوف أقوم بتفعيل الشبكة Grid، لكي تساعدني بصف الأشكال بشكل أفضل في الخطوات التالية.

أرجوا أن تكون قد اخترت أداة المستطيل ذو الحواف الدائرية. الرجاء إنشاء 3 أشكال كما في الصورة التالية :

الآن سأقوم بإضافة بعض الأنماط إلى كل الطبقات.



اضغط على الصورة التالية لكي تشاهد نتيجتي بشكل أفضل.
سأقوم بإنشاء أشكال أخرى باستخدام نفس الأداة: أداة المستطيل ذو الحواف الدائرية.

لجميع هذه الأشكال سأقوم بإضافة الأنماط التالية إليها.



هذه هي نتيجتي.
الآن حان الوقت لإضافة بعض النصوص. كالعادة باستخدام أداة النص Horizontal Type Tool سأقوم بكتابة بعض النصوص.
ثم سأقوم بإضافة صورة في أعلى التصميم. سوف أستخدم صورة لمخطط ثلاثي الأبعاد.

في نفس المساحة سأقوم بإضافة أسهم باستخدام أداة الأشكال المخصصة Custom Shape Tool.

هذا هو الشكل النهائي. أتمنى أن تكون حصلت على شيء مشابه لذلك.




















 أعلن هنا
أعلن هنا أعلن هنا
أعلن هنا أعلن هنا
أعلن هنا أعلن هنا
أعلن هنا مدونة الاحمري
مدونة الاحمري موقع نيوبوكس
موقع نيوبوكس أعلن هنا
أعلن هنا اقوال مغربية مصورة
اقوال مغربية مصورة أعلن هنا
أعلن هنا
0 التعليقات:
إضغط هنا لإضافة تعليق
إرسال تعليق
Blogger Widgets